728x90
이미지 파일 업로드 기능을 구현할 때 파일 입력 폼을 클릭 시 기본으로 설정하는 옵션이 있습니다.
- 이미지 확장자 설정
- 업로드 이미지 미리 보기
이 중 단일 및 다중 파일 첨부 시 이미지 파일 미리 보기 구현에 관한 내용입니다.
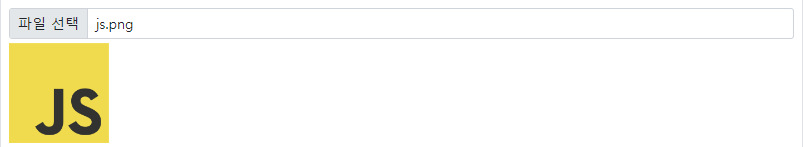
단일 파일 업로드
<input type="file" class="form-control form-control-sm" accept="image/*" multiple="Multiple" id="fu" onchange="preview()" />
<div class="mt-1">
<img src="/images/none.gif" alt="이미지 없음" id="imgPreview" />
</div>function preview() {
let files = document.querySelector('#fu').files;
let file = files[0];
let r = new FileReader();
r.onload = (e) => {
$('#imgPreview').attr('src', e.target.result);
$('#imgPreview').attr('class', '');
$('#imgPreview').attr('style', 'max-width:100px;');
}
r.readAsDataURL(file);
}FileReader 객체를 생성하여 readAsDataURL 메서드를 사용합니다. file 또는 blob의 내용을 읽는 데 사용합니다. e.target.result 에는 [data:*/*;base64, base64 로 인코딩된 문자열] 형식으로 값이 들어있습니다. 이미지 태그 주소에 e.target.result 값을 설정해주면 파일 이미지를 확인할 수 있습니다.
더보기
accpet를 이미지 파일로 설정해주었지만 모든 파일을 선택하면 다른 확장자 파일을 업로드할 수 있습니다.
현재 코드에는 없지만 실제로 운영할 코드에는 이미지 확장자를 체크하는 로직을 추가하여 이미지 파일이 아닐 경우에는 업로드가 불가능하다는 것을 사용자에게 알려주는 것이 좋습니다.

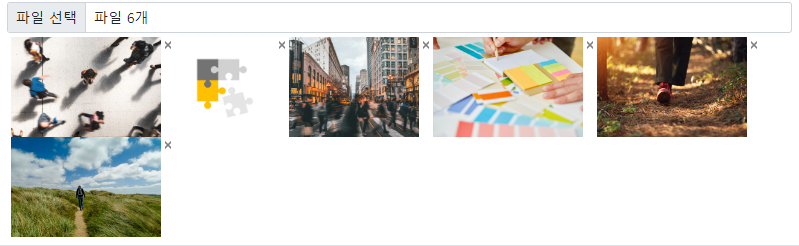
다중 파일 업로드
<input type="file" class="form-control form-control-sm" accept="image/*" multiple="Multiple" id="fu1" />
<div class="mt-1 mx-1" id="divPreview"></div>const imgfileList = {
init() {
const fileInput = document.querySelector('#fu1');
const preview = document.querySelector('#divPreview');
fileInput.addEventListener('change', () => {
preview.innerHTML = '';
files.forEach((file, index) => {
const reader = new FileReader();
reader.onload = (e) => {
var image = new Image();
image.height = 100;
image.title = file.name;
image.src = e.target.result;
var newA = document.createElement('a');
newA.setAttribute('class', 'mx-1 btn-close align-top');
preview.appendChild(image);
preview.appendChild(newA);
};
reader.readAsDataURL(file);
});
});
}
}
imgfileList.init();이번에는 화살표 함수를 사용하여 스크립트 코드를 작성하였습니다.
forEach 함수와 이미지 태그와 업로드 취소를 할 용도의 a 태그를 동적 생성하여 미리보기 영역의 자식으로 추가하였습니다.

참고사이트
MDN (FileReader) : https://developer.mozilla.org/en-US/docs/Web/API/FileReader/FileReader
MDN (readAsDataURL) : https://developer.mozilla.org/en-US/docs/Web/API/FileReader/readAsDataURL
MDN (file) : https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input/file
MDN (createElement): https://developer.mozilla.org/en-US/docs/Web/API/Document/createElement
728x90
'개발 > JavaScript' 카테고리의 다른 글
| Navigator Clipboard API 사용할 때 DOMException 조심하기 (0) | 2023.05.01 |
|---|---|
| 검색 키워드 하이라이트로 표현하기 (0) | 2023.03.05 |
| Chart.js 라이브러리를 이용하여 공유하기 기능 현황 차트로 표현하기 (0) | 2023.03.03 |
| Chart.js 라이브러리를 이용하여 Radar Chart 그리기 (0) | 2023.01.24 |
| 호이스팅(hoisting) (0) | 2023.01.01 |
